ASP.NET Blazor Nedir?
Blazor, Microsoft’un geliştirdiği ASP.Net Core 3.0 frameworkü olan ve Angular, React ve Laravel vb. JavaScript frameworklerine rakip bir teknoloji olarak bilinmektedir.
Blazor, HTML ve CSS ve ayrıca C# kodu gibi web sitelerini oluşturabilmektedir. Blazor uygulamaları, bir ASP.NET yeteneği olan Razor Components kullanılarak oluşturulur. Bunlar C# ve HTML’den oluşan dosyalardır.
Blazor‘un istemci tarafı, Internet Explorer, Chrome, Safari ve Firefox gibi başlıca tarayıcı motorlarıyla birlikte gelen WebAssembly kullanır.
Neden Blazor Kullanmalıyız?

ASP.NET Blazor, modern web uygulamaları geliştirmek için kullanılan bir .NET web framework’üdür. Blazor, aşağıdaki nedenlerden dolayı tercih edilebilir:
Tek Dil ve Platform:
Blazor, .NET teknolojileriyle uyumlu bir şekilde çalışır ve C# programlama dili kullanır. Bu sayede, .NET çerçevesi üzerinde geliştirme yapan geliştiriciler için kolaylık sağlar ve farklı platformlar arasında sorunsuz bir şekilde çalışır.
İstemci ve Sunucu Tarafında Çalışabilir:
Blazor, sunucu tarafında çalışan Blazor Server ve istemci tarafında çalışan Blazor WebAssembly olmak üzere iki farklı modda çalışabilir. Bu sayede, farklı senaryolarda kullanılabilir ve uygulamanın performansını artırır.
Bileşen Tabanlı:
Blazor, bileşen tabanlı bir mimari kullanır. Bu sayede, uygulamaları parçalara ayırarak her bir parçayı ayrı ayrı geliştirebilirsiniz. Bu, kodun yeniden kullanımını kolaylaştırır ve uygulamanın bakımını daha kolay hale getirir.
Güvenli:
Blazor, uygulamaların güvenliği için çeşitli önlemler içerir. Örneğin, tarayıcıda çalışan Blazor WebAssembly uygulamaları, ağ trafiğini şifreler ve tarayıcıda çalışan kodun güvenliği için çeşitli önlemler alır.
İyi Performans:
Blazor, WebAssembly’yi kullanarak, uygulamanın performansını artırır. Ayrıca, Blazor Server tarafında, sunucu tarafında işlemlerin yapılması sayesinde, ağ trafiği ve sunucu kaynaklarını azaltır. Bu da, uygulamanın daha hızlı çalışmasını sağlar.
Bu nedenlerden dolayı, Blazor modern web uygulamaları geliştirmek isteyen geliştiriciler için iyi bir seçenek olabilir.
Blazor’a Başlarken
Visual Studio Kullanarak ASP.NET Blazor Projesi Oluşturmak
- Visual Studio’yu açın
- Yeni bir proje oluşturma seçeneğini seçin
- Proje şablonu olarak Blazor Uygulamasını seçin
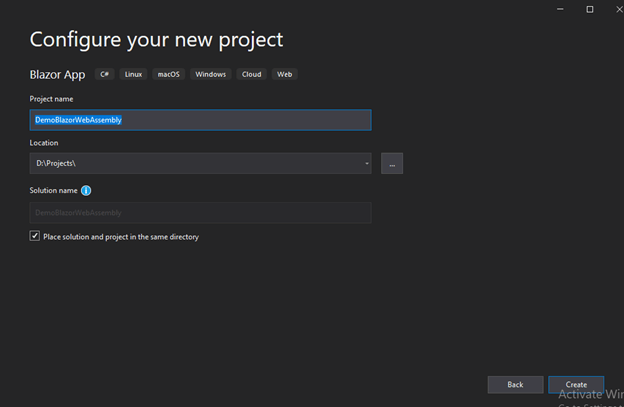
- Konumu ve anlamlı adı sağlayarak projeyi yapılandırın
- Blazor Sunucu Uygulamasını veya Blazor WebAssembly Uygulamasını seçin
- Artık Blazor Projesini başarıyla oluşturdunuz

ASP.NET Blazor ile Nasıl Proje Geliştirilebilir?
ASP.NET Blazor, web uygulamaları geliştirmek için kullanılan bir web framework’üdür. Blazor ile proje oluşturmak için şu adımları takip edebilirsiniz:
- Visual Studio 2019 veya sonraki bir sürümünü açın.
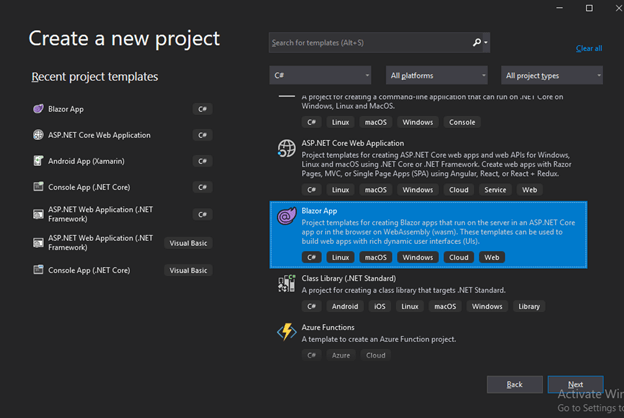
- “Create a new project” (Yeni bir proje oluştur) seçeneğini seçin.
- “Blazor App” seçeneğini seçin ve “Next” (Sonraki) düğmesine tıklayın.
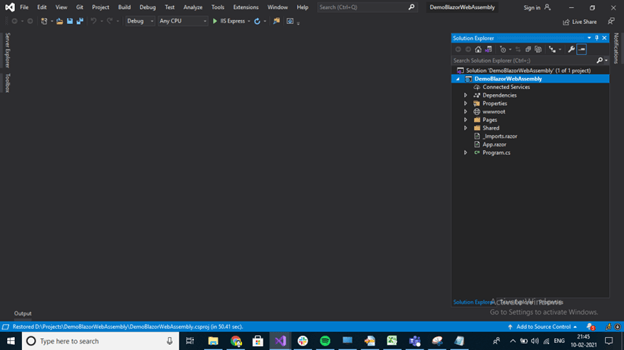
- “Project name” (Proje adı) alanına bir isim girin ve “Create” (Oluştur) düğmesine tıklayın.
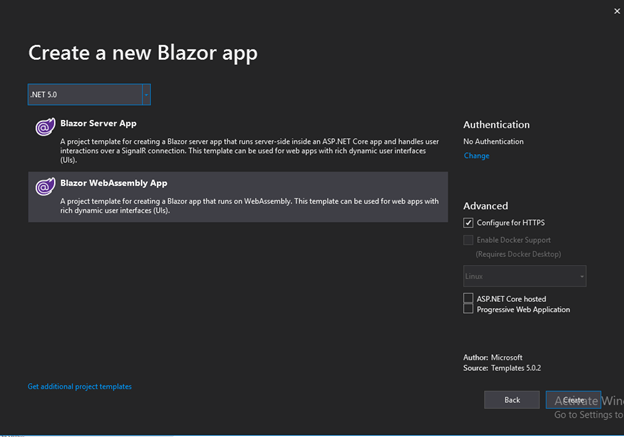
- “Blazor Server App” veya “Blazor WebAssembly App” seçeneklerinden birini seçin ve “Create” (Oluştur) düğmesine tıklayın.
Blazor Server App, sunucu tarafında çalışan bir uygulama oluşturur. Bu uygulama, kullanıcı arayüzüne ait bileşenleri sunucuda oluşturur ve web sayfasını kullanıcının tarayıcısına gönderir.
Blazor WebAssembly App, istemci tarafında çalışan bir uygulama oluşturur. Bu uygulama, web sayfasını kullanıcının tarayıcısına gönderir ve kullanıcı arayüzüne ait bileşenler tarayıcıda oluşturulur.
İstediğiniz seçeneği seçtikten sonra, projeniz oluşturulacaktır. Bu adımdan sonra, Blazor bileşenleri oluşturabilir ve uygulamanızı geliştirmeye başlayabilirsiniz.
Sosyal medya hesaplarımızdan bizi takip etmeyi unutmayın!
Instagram: @atonomikcom